Специфика CSS: вещи, которые вы должны знать
- Специфика CSS: обзор
- Специфическая иерархия
- Как измерить специфичность?
- Примеры специфичности: Проверьте себя
- Специфика: основные принципы
- Правила специфичности
- Пример специфичности
- Специфика на практике
- Инструменты и ресурсы для CSS
- Что есть что?
Специфика CSS не проста. Однако есть способы объяснить это простым и интуитивно понятным способом. И это то, о чем эта статья.
Помимо Поплавки Специфика CSS - одна из самых сложных концепций в каскадных таблицах стилей. Различный вес селекторов обычно является причиной того, что ваши CSS-правила не применяются к некоторым элементам, хотя вы думаете, что они должны иметь. Чтобы минимизировать время поиска ошибок, вам нужно понять, как браузеры интерпретируют ваш код. И чтобы понять это, вам нужно иметь четкое понимание того, как работает специфика . В большинстве случаев такие проблемы вызваны тем фактом, что где-то среди ваших правил CSS вы определили более конкретный селектор. Эта статья была обновлена 5 октября 2016 г.
Специфика CSS не проста. Однако есть способы объяснить это простым и интуитивно понятным способом. И это то, о чем эта статья. Вы поймете концепцию, если вы любите Звездные войны. В самом деле.
Рекомендуемое чтение: Специфика CSS и Наследование
Давайте рассмотрим некоторые важные вопросы, связанные со спецификой CSS, а также примеры, правила, принципы, общие решения и ресурсы. Вы можете найти самые важные вещи, которые вы должны знать о специфике CSS, в кратком обзоре в начале статьи.
Специфика CSS: обзор
- Специфика определяет, какое правило CSS применяется браузерами.
- Специфика обычно является причиной того, что ваши CSS-правила не применяются к некоторым элементам, хотя вы думаете, что они должны.
- Каждый селектор имеет свое место в иерархии специфичности.
- Если два селектора применяются к одному и тому же элементу, выигрывает тот, у которого более высокая специфичность .
- Существует четыре категории, которые определяют уровень специфичности данного селектора: встроенные стили, идентификаторы, классы, атрибуты и элементы.
- Вы можете понять специфику, если вы любите Звездные войны : CSS Specific Wars ,
- Вы можете понять специфику, если вы любите покер: CSS Specificity для игроков в покер
- Когда селекторы имеют одинаковое значение специфичности, учитывается последнее правило.
- Когда селекторы имеют неодинаковое значение специфичности, более конкретным правилом является правило, которое учитывается.
- Правила с более конкретными селекторами имеют большую специфичность.
- Последнее определенное правило переопределяет любые предыдущие конфликтующие правила.
- Встроенная таблица стилей имеет большую специфику, чем другие правила.
- Селекторы идентификаторов имеют более высокую специфичность, чем селекторы атрибутов.
- Вы должны всегда пытаться использовать идентификаторы для повышения специфичности .
- Селектор класса бьет любое количество селекторов элементов.
- Универсальный селектор и унаследованные селекторы имеют специфичность 0, 0, 0, 0.
- Вы можете рассчитать специфичность CSS с помощью калькулятора специфичности CSS.
Что такое специфика?
Если два CSS-селектора применяются к одному и тому же элементу, выигрывает тот, который имеет более высокую специфичность.
Специфическая иерархия
Каждый селектор имеет свое место в иерархии специфичности. Существует четыре различных категории, которые определяют уровень специфичности данного селектора:
Встроенные стили (Наличие стиля в документе). Встроенный стиль живет в вашем документе XHTML. Он прикреплен непосредственно к элементу, который будет стилизован. Например, <h1 style = «color: #fff;»>
ID (число селекторов идентификаторов) ID - это идентификатор элементов вашей страницы, например #div.
Классы, атрибуты и псевдоклассы (количество селекторов классов). Эта группа включает в себя .classes, [attribute] и псевдоклассы, такие как: hover,: focus и т. Д.
Элементы и псевдоэлементы (количество селекторов элемента (типа)). В том числе, например: до и после.
Если вы не знаете, что именно означает каждое из этих терминов, вы можете взглянуть на краткий обзор их; в последнем разделе этой статьи.
Как измерить специфичность?
Запомните, как измерить специфичность. «Начните с 0, добавьте 1000 для атрибута стиля, добавьте 100 для каждого идентификатора, добавьте 10 для каждого атрибута, класса или псевдокласса, добавьте 1 для каждого имени элемента или псевдоэлемента. Так в
body #content .data img: hover
значение специфичности будет 122 ( 0,1,2,2 или 0122): 100 для #content, 10 для .data, 10 для: hover, 1 для body и 1 для img. »[CSS Specificity]
Альтернативный способ: «Подсчитать количество атрибутов ID в селекторе (= a). Подсчитайте количество других атрибутов и псевдоклассов в селекторе (= b). Подсчитайте количество имен элементов и псевдоэлементов в селекторе (= c). Объединение трех чисел abc дает специфичность . [ CSS Selector Специфика ]
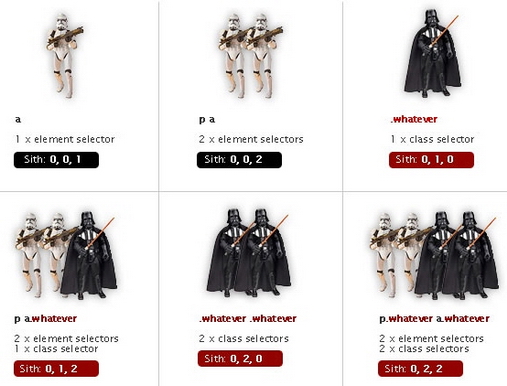
CSS Specific Wars - Шпаргалка Чтобы помочь мне лучше понять расчет специфичности, я составил диаграмму на основе следующих значений специфичности (или силы ситхов). Каждому персонажу (селектору) присваивается своя сила ситов (значение специфичности) в зависимости от того, насколько они сильны на пути Темной стороны. Штурмовик менее силен, чем Вейдер, который в свою очередь менее силен, чем Император.

Примеры специфичности: Проверьте себя
Проще рассчитать специфичность, используя первый метод. Давайте выясним, как это на самом деле делается.
1 * {} 0 2 li {} 1 (один элемент) 3 li: первая строка {} 2 (один элемент, один псевдоэлемент) 4 ul li {} 2 (два элемента) 5 ul ol + li {} 3 (три элемента) 6 h1 + * [rel = up] {} 11 (один атрибут, один элемент) 7 ul ol li.red {} 13 (один класс, три элемента) 8 li.red.level {} 21 (два классы, один элемент) 9 style = «» 1000 (один встроенный стиль) 10 p {} 1 (один селектор HTML) 11 div p {} 2 (два селектора HTML) 12 .sith 10 (один селектор класса) 13 div p. sith {} 12 (два селектора HTML и селектор класса) 14 # сит 100 (один селектор идентификатора) 15 body #darkside .sith p {} 112 (селектор HTML, селектор идентификатора, селектор класса, селектор HTML; 1 + 100 + 10 +1)
Специфика: основные принципы
Равная специфика: последнее правило считается тем, которое имеет значение. «Если вы дважды вписали одно и то же правило в свою внешнюю таблицу стилей, то нижнее правило в вашей таблице стилей будет ближе к элементу, который нужно стилизовать, оно считается более конкретным и поэтому будет применяться. Когда селекторы имеют одинаковое значение специфичности, например
#content h1 {padding: 5px; } #content h1 {padding: 10px; }
где оба правила имеют специфичность 0, 1, 0, 1 , последнее правило всегда применяется.
Правила специфичности
Селекторы идентификаторов имеют более высокую специфичность, чем селекторы атрибутов. Например, в HTML селектор # p123 более специфичен, чем [id = p123] с точки зрения каскада. Пример: в
A: a # a-02 {background-image: url (n.gif); } и B: a [id = "a-02"] {background-image: url (n.png); }
первое правило (A) является более конкретным, чем второе (B). [ Спецификация W3C CSS 2.1 ]
Контекстные селекторы более специфичны, чем одноэлементный селектор. Это также верно для других селекторов, включающих более одного селектора HTML-элемента. [ Каскадное наследование ]
Встроенная таблица стилей находится ближе к элементу, который нужно стилизовать. Итак, в следующей ситуации
CSS:
#content h1 {padding: 5px; }
(X) HTML:
<style type = "text / css"> #content h1 {padding: 10px; } </ style>
последнее правило будет применяться.
Последнее определенное правило переопределяет любые предыдущие конфликтующие правила. Например, учитывая эти два правила
р {цвет: красный; background: yellow} p {color: green}
... абзацы будут выделены зеленым текстом. У них также будет желтый фон, потому что первое правило не полностью отрицается. [ BrainJar.com ]
Селектор класса бьет любое количество селекторов элементов. .introduction превосходит html body div div h2 p. [Особенности CSS для игроков в покер]
Универсальный селектор имеет специфичность 0, 0, 0, 0. *, body * и аналогичные селекторы имеют нулевую специфичность. Унаследованные значения также имеют специфичность 0, 0, 0, 0. [ Уточнена специфика CSS ]
Пример специфичности
Рассмотрим три фрагмента кода:
A: h1 B: #content h1 C: <div id = "content"> <h1 style = "color: #fff"> Заголовок </ h1> </ div>
Специфичность A составляет 0,0,0,1 ( один элемент), специфичность B составляет 0,1,0,1 (одна контрольная точка ID и один элемент), значение специфичности C составляет 1,0,0 , 0 , так как это встроенный стиль.
поскольку
0001 = 1 <0101 = 101 <1000,
… Третье правило имеет больший уровень специфичности и поэтому будет применяться. Если бы третьего правила не существовало, второе правило было бы применено.
Специфика на практике
Используйте LVHA для оформления ссылок. «Чтобы убедиться, что вы видите различные стили ссылок, лучше всего размещать стили в следующем порядке:« link-посещения-наведения-активного »или« LVHA »для краткости.» [ Специфика ссылки ]
Никогда не используйте! Важно. «Если у вас есть проблемы со спецификой, есть несколько быстрых способов их решения. Во-первых, избегайте! Важным. »« Важное объявление переопределяет обычные объявления, но оно не структурировано и редко требуется в таблице стилей автора ». [ Понимание специфики , Специфика выбора ]
Используйте id, чтобы сделать правило более конкретным. Замена a.highlight на ul # blogroll a.highlight изменяет специфичность с 0, 0, 1, 1 на 0, 1, 1, 2 .
Минимизируйте количество селекторов. «Используйте наименьшее количество селекторов, необходимых для стилизации элемента». [ Понимание специфики ]
Инструменты и ресурсы для CSS
Специфика CSS для игроков в покер Если вы не из мира программирования и CSS кажется немного запутанным, возможно, эта аналогия может помочь прояснить некоторые концепции. Думайте о правилах CSS как о покерных руках. Лучшая рука определяет стиль элемента.
Калькулятор специфичности CSS Вычисляет специфику данного селектора.
Понимание специфики учебник В этом уроке вы посмотрите на специфику. Специфичность - это тип взвешивания, который влияет на то, как отображаются правила каскадных таблиц стилей (CSS). Все правила в вашей таблице стилей имеют рейтинг специфичности независимо от типа селектора, хотя вес, который присваивается каждому типу селектора, варьируется и в конечном итоге влияет на стилизацию ваших веб-документов.
Наследование каскадов: специфичность На этом этапе, возможно, настало время провести быстрое обсуждение специфики. Как внутри одной таблицы стилей, так и в каскаде таблиц стилей должно быть ясно, что к одному элементу может применяться несколько правил. Что происходит, когда два свойства в отдельных правилах, которые оба применяются к элементу, противоречат друг другу?
Селекторы CSS 2.1 объяснили Обширный обзор селекторов CSS 2.1. Изучение правильного использования всего спектра CSS-селекторов, доступных в CSS 2.1, может реально помочь вам сделать ваш HTML намного чище. Это позволит вам свести к минимуму ненужное использование атрибута класса и необходимость добавления посторонних элементов div и span в разметку.
Ошибки специфичности CSS в IE Краткий обзор ошибок специфичности, реализованных в Microsoft Internet Explorer / Win.
Структура CSS и правила Базовый синтаксис, псевдоклассы и псевдоэлементы, каскадный порядок.
специфичность Может показаться, что это не так важно, и в большинстве случаев вы вообще не столкнетесь с какими-либо конфликтами, но чем больше и сложнее становятся ваши CSS-файлы или чем больше CSS-файлов вы начинаете жонглировать, тем больше вероятность возникают конфликты.
Рекомендуемое чтение: Наследование CSS, Каскад И Глобальная Область
Что есть что?
Селектор - это элемент, связанный с определенным стилем. Например, р в
p {padding: 10px; }
Селектор класса - это селектор, который использует определенный класс (несколько на страницу). Например, раздел в
p.section {padding: 10px; }
Селектор идентификатора - это селектор, который использует индивидуально назначенный идентификатор (по одному на страницу). Например, раздел p # в
CSS: #section {padding: 10px; } (X) HTML: <p id = "section"> Текст </>
Контекстный селектор - это селектор, который определяет точный порядок каскадирования для правила. Например, p span в
p span {font-style: italic; }
определяет, что все span-элементы в p-элементе должны быть выделены курсивом .
Селектор атрибута соответствует элементам, которые имеют определенный атрибут или его значение. Например, p заголовок в
p [title] {font-weight: bold; }
соответствует всем p-элементам, которые имеют атрибут title
Псевдоклассы - это специальные классы, которые используются для определения поведения элементов HTML. Они используются для добавления специальных эффектов к некоторым селекторам, которые применяются автоматически в определенных состояниях. Например: посетил в
a: посетил {текст-украшения: подчеркивание; }
Псевдоэлементы предоставляют дизайнерам способ назначать стиль содержимому, которого нет в исходном документе. Псевдоэлемент - это особая, уникальная часть элемента, которую можно использовать для создания контента «на лету», автоматической нумерации и списков. Например: первая строка или: после в
p: первая строка {font-варианта: маленькие заглавные буквы; } a: link: after {content: "(" attr (href) ")"; }
Дальнейшее чтение: ! важные объявления CSS: как и когда их использовать
Похожие
Как создать баннерРазработка виниловый баннер это просто; однако, разработка эффективного винилового баннера может быть легко пропущена . Много раз, ваша виниловая баннерная компания предлагает предоставить дизайнерские услуги, или они могут позволить вам представить свои собственные произведения искусства. В этой статье давайте поговорим о том, как правильно выложить не только визуально привлекательный виниловый Как очистить историю поиска Google на Android
... пример, рождественские подарки, то это может быть проблемой, так как в следующий раз, когда вы откроете окно поиска, отобразятся последние три элемента, которые вы искали. вверх. Если вы хотите, чтобы ваша история поиска была вашей историей поиска, есть несколько способов ее очистки. Первый метод позволяет вам убирать вещи по одному, что хорошо, если вы хотите удалить только пару вещей. Второй позволит вам очистить данные в гораздо более широком масштабе. Поехали! Как остановить Facebook от публикации вашего местоположения
Представьте, что вы бог инфографики, который может взять 1000 слов и помочь людям усвоить эту информаци...
Представьте, что вы бог инфографики, который может взять 1000 слов и помочь людям усвоить эту информацию всего за несколько секунд. Свадебная фотосессия STEP BY STEP (Как? Где? За сколько?)
Выбор фотографии и места, где должны быть сделаны свадебные фотографии, является одним из наиболее важных решений, связанных с изменением семейного положения. Многие пары платят несколько тысяч злотых за такой сувенир. Это правильно? Да, при условии, что фотографии сделаны профессионалом. В этом случае действительно стоит инвестировать в то, что останется с нами подольше. - Мы всегда говорим парам, что фотограф или оператор будет профессионально и профессионально заниматься Вот как Lady Gaga получила свое сценическое имя - SheKnows
Там нет никаких сомнений, что Леди Гага это значок. Она не только опытный музыкант, но и в этом году она доказала, что она потрясающая актриса, заработав свою первую номинацию на лучшую женскую роль Оскара за роль в фильме «Звезда рождается» . Имя Гага теперь является синонимом величия, но Мать-Монстр не родилась с легендарным названием. Так, Мы не так совершенны, как наши планшеты
... пример, к тезисам капитализма, фенинизма или фашизма. И наблюдаемые отношения в основном одинаковы - запоминание, отсутствие дистанции, неприятие всего, что подрывает представление о идее / бренде как о ложной и враждебной атаке и ее защите (почти как в общеизвестной Ченстохове) в любой ситуации. Но недавно, после прочтения в Wyborcza превосходного текста Роберта Севиорека о мифе многозадачности (ссылка в источниках), в конце концов, какая-то лапа в мозгу перепрыгнула Как интерпретировать новые отчеты о результатах ACT
... что когда-то было четкими подкатегориями предалгебры, алгебры и координатной геометрии, и плоской геометрии с тригонометрией, теперь представляет собой смесь очень специфических тем, таких как функции и расплывчатые описания, такие как «моделирование». Вопросы одинаковы; они просто обозначены по-разному. Наш совет не увязнуть в этих деталях. Колледжи не смотрят на эти результаты, и - если студент не приобрел Информационную службу испытаний TIR (TIR) для тестов в декабре, апреле Обзор Huawei P20 Lite
Если Huawei P20 и Huawei P20 Pro были разработаны, чтобы смешаться с лицензионным платежом со смартфона, тогда Huawei P20 Lite там слом со средним классом. По цене 329 фунтов стерлингов (около 455 долларов США / 580 австралийских долларов - хотя и не ожидайте, что он будет широко распространен в США), P20 Lite примерно вдвое дешевле Huawei P20, Как установить драйверы Windows для вашего телефона Android
Реклама Ваш Android не общается с Windows? Вашему компьютеру нужны драйверы для распознавания вашего телефона или планшета. Когда вы подключаете устройство Android к компьютеру через USB-кабель, Windows должна автоматически установить нужные драйверы Вернуть контроль над обновлениями драйверов в Мото Z2 Force обзор
Обновление: Moto Z2 Force теперь официально доступен в США, и, хотя нет разблокированной версии, технически она дешевле, чем когда она была впервые анонсирована. Мы обновили наш обзор, чтобы отразить это. Также, 9To5Google отметил, что пользователи Verizon получают Android Oreo. Moto Z2 Force выделяется в мире телефонов Android со статусом-кво
Комментарии
Как выглядит практика конвертации посетителей в клиентов?Как выглядит практика конвертации посетителей в клиентов? Большинство конверсий даже хорошо продуманные сайты не превышает порог 2%. Однако есть несколько исключений, которые достигают невероятных результатов. Среднее число десяти самых известных веб-сайтов составляет целых 23% (от 18 до 42%). Интересно, что некоторые из них построены таким образом, что на первый Как ты можешь винить его?
Как ты можешь винить его? После того, как вы дадите, вам будет очень весело сравнивать, какие фотографии были для него важнее, а какие для вас - какие будут его покрывать?
После того, как вы дадите, вам будет очень весело сравнивать, какие фотографии были для него важнее, а какие для вас - какие будут его покрывать? Первое испытание брачного соглашения. Книга желаний Для пар, которые любят проблемы. Вы можете выбрать вариант с двумя отдельными фотокнигами («От нее для него», «Ее для нее» и т. Д.) Или создать общую. Веселье Что если вы хотите разместить триггер после анимированного элемента?
Что если вы хотите разместить триггер после анимированного элемента? Самый простой способ добиться этого - использовать абсолютное позиционирование или CSS-преобразования, чтобы визуально поместить триггер после анимированного элемента в электронном письме. (Имейте в виду, клиент Samsung Android не поддерживает абсолютное позиционирование ). Почему вы должны заботиться об инфографике и мне нужен создатель инфографики?
Почему вы должны заботиться об инфографике и мне нужен создатель инфографики? Мы получаем В 5 раз больше информации чем в 1986 году и на 80% больше готовы читать что-нибудь с цветами. Инфографика отлично сочетается с цветами. На 45% больше пользователей кликнет по ссылке, если на ней есть инфографика. И, возможно, более важно, что вы посоветуете другим людям делать?
И, возможно, более важно, что вы посоветуете другим людям делать? Безопасность Есть ли еще что-то, о чём вы хотели бы узнать больше, и пожелание было включено в эту статью?
Есть ли еще что-то, о чём вы хотели бы узнать больше, и пожелание было включено в эту статью? Дайте нам знать! Юстас Маркус Юстас является генеральным директором и соучредителем GetFound XL , Он также является блогером со страстью помогать владельцам магазинов в развитии их бизнеса. Вы помните, что выбрали это?
Вы помните, что выбрали это? И я нет. На самом деле, если вы покопаетесь в настройках конфиденциальности и учетной записи, опция отключения совместного доступа к местоположению будет недоступна. Тем не менее, это довольно легко выключить. Вот как: Что такое «контрольный показатель готовности колледжа» и как мои результаты сравниваются с результатами других учащихся?
Что такое «контрольный показатель готовности колледжа» и как мои результаты сравниваются с результатами других учащихся? Фиолетовая линия в каждом отдельном столбце теста отражает «эталон готовности к колледжу», балльную оценку, при которой учащийся имеет 50% -ный шанс заработать B или выше в соответствующем первом классе колледжа. Студенты могут испытывать искушение оценить успеваемость, сравнивая оценки по предметам. Однако, Как вы думаете?
Как вы думаете? Какой твой любимый пример искусства канала YouTube? Как вы выделяете свое? Оставьте нам комментарий и дайте нам знать, что вы думаете! Переменная PATH является основным списком Что такое переменные среды и как я могу их использовать?
Как вы думаете? Какой твой любимый пример искусства канала YouTube? Как вы выделяете свое? Оставьте нам комментарий и дайте нам знать, что вы думаете!
Что такое специфика?
Как измерить специфичность?
Что происходит, когда два свойства в отдельных правилах, которые оба применяются к элементу, противоречат друг другу?
Как?
Где?
За сколько?
Это правильно?
Как выглядит практика конвертации посетителей в клиентов?
Как ты можешь винить его?
После того, как вы дадите, вам будет очень весело сравнивать, какие фотографии были для него важнее, а какие для вас - какие будут его покрывать?